Client UBC (theatrefilm.ubc.ca)
Date June 18th - June 28th, 2018
Team
Seán Conroy (UI/UX Design, VFX Artist)
Samantha Yueh (Scrum Master, UI/UX Design)
Nick Kubash (Graphic Artist, UI Design)
Viet Phan (Developer)
Andy Yao (Developer)
Thalita Karina (Creative Lead)
Manni Zhang (3D Animator)
Project Goal
UBC’s Theatre and Film Department helps their students prepare for future careers, including set design, theatre production, filmmaking, writing and more. This project focused on improving a set designer’s ability to quickly pre-visualise their work in different physical environments, at different sizes, making the initial stages of collaboration more efficient.
Challenges
- Short production time (10 working days)
- Team members had never created an ARKit app
- Familiarising ourselves with the needs of a set designer
My Contributions
- Guided and educated my team on how to create ARKit experiences.
- Mentored my team on a variety of best practices for designing in AR.
- Provided a variety of solutions for interacting with the AR environment, including gestures and visual feedback.
- Ensured that the prototype was accessible for users who were unfamiliar with AR.
- Provided effective, alternative solutions when time constraints occurred.
PERSONAL TAKEAWAYS
- Learned how to teach and mentor my teammates.
- Improved my UI/UX skills for designing AR experiences.
Process
First Meeting and Planning
Due to the short production cycle of this project, we aimed to make the first day as effective as possible. We met with our client in the BMO Theatre Centre where he demonstrated first-hand some of the issues that he faced as a set designer. We were given additional information, such as the key viewing angles that set designers must take into account, as well as some talking points for solutions that he had in mind.
Discussions and ideation at the BMO Theatre Centre
Additionally, our client showed us some examples of the digital pre-visualisations he'd create using SketchUp, wanting to know if it would be possible to utilise it in an augmented reality environment. To speed up our workflow, he shared these 3D files with us so that we could immediately begin creating some rapid prototypes to test with.
Example of a 3D set made in SketchUp
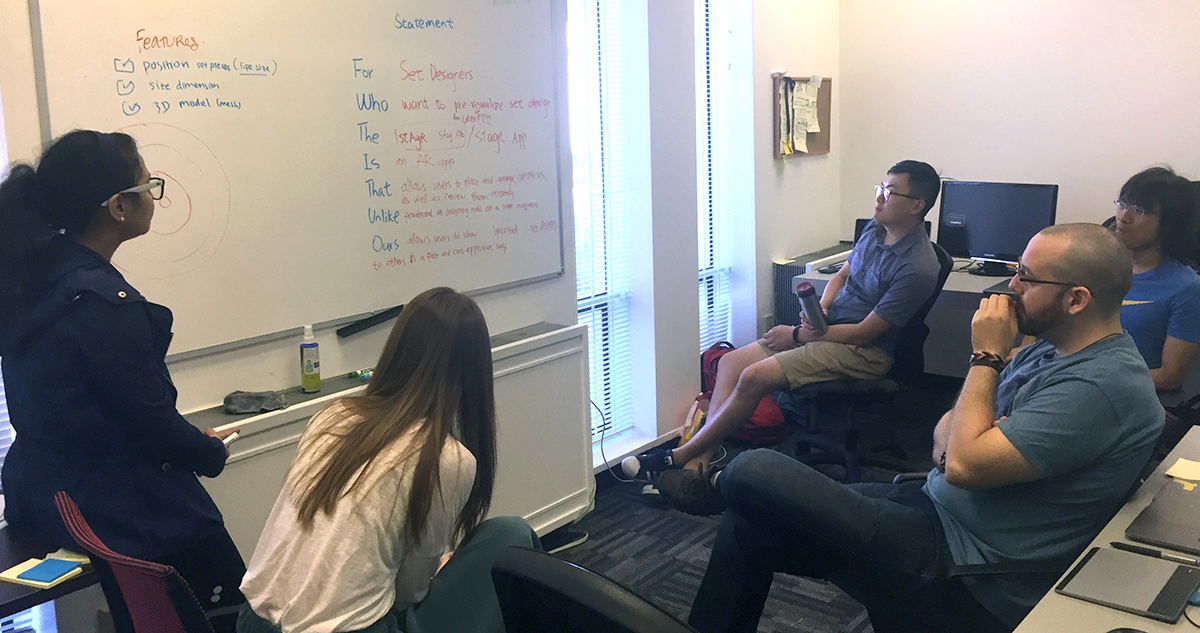
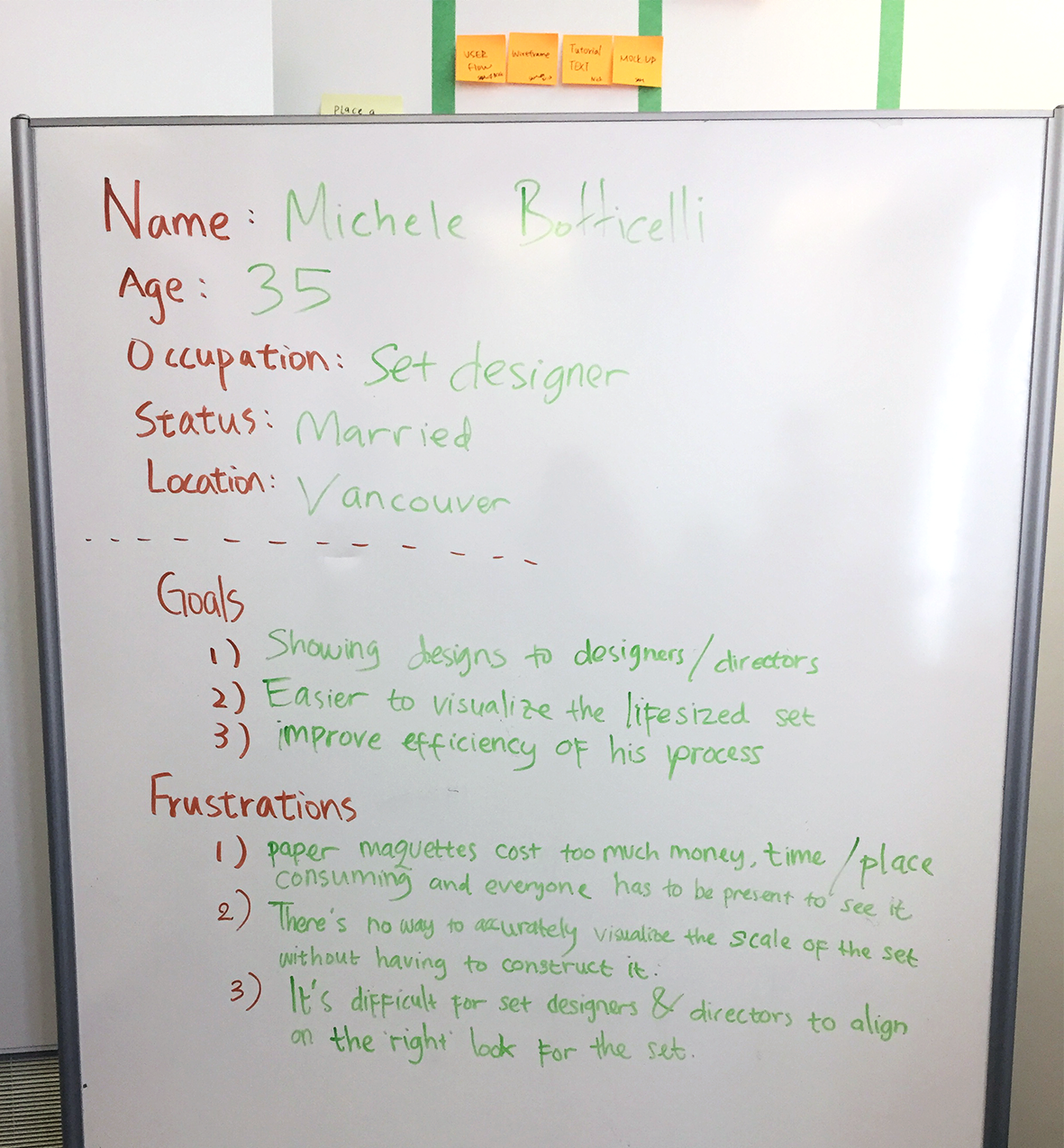
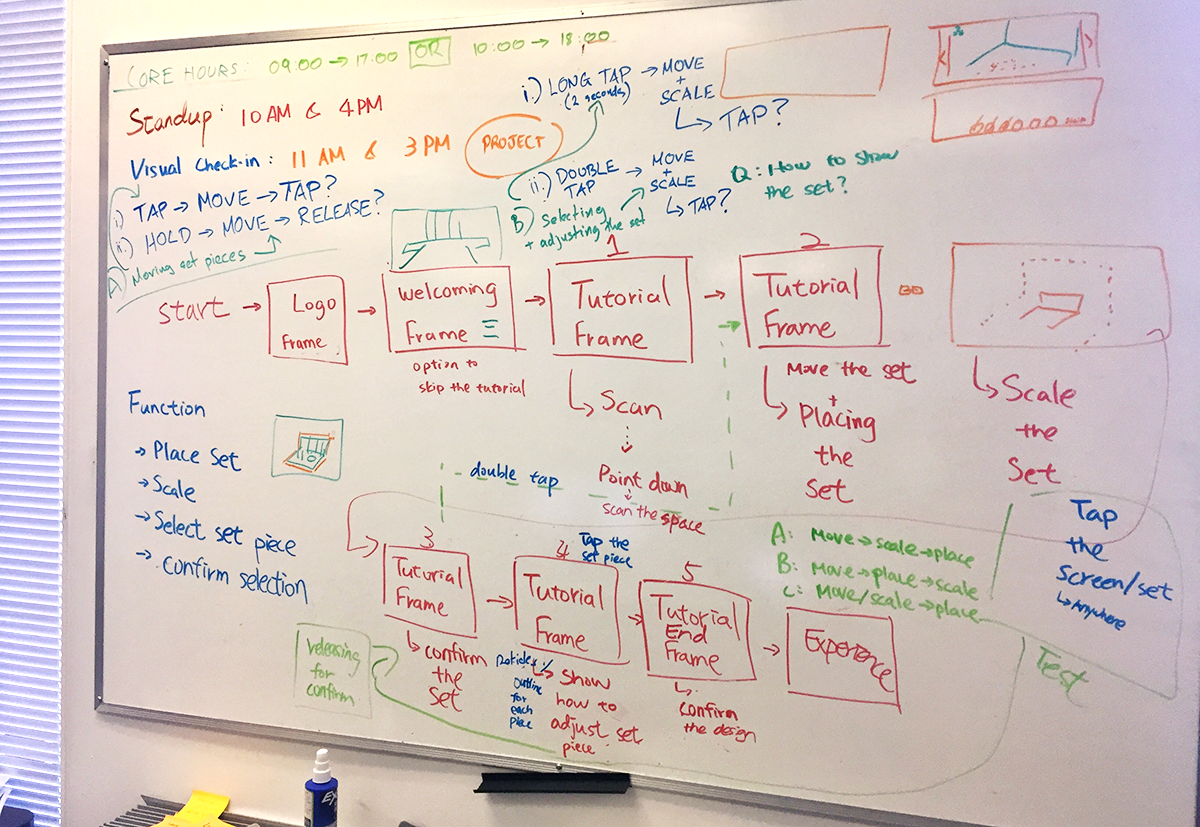
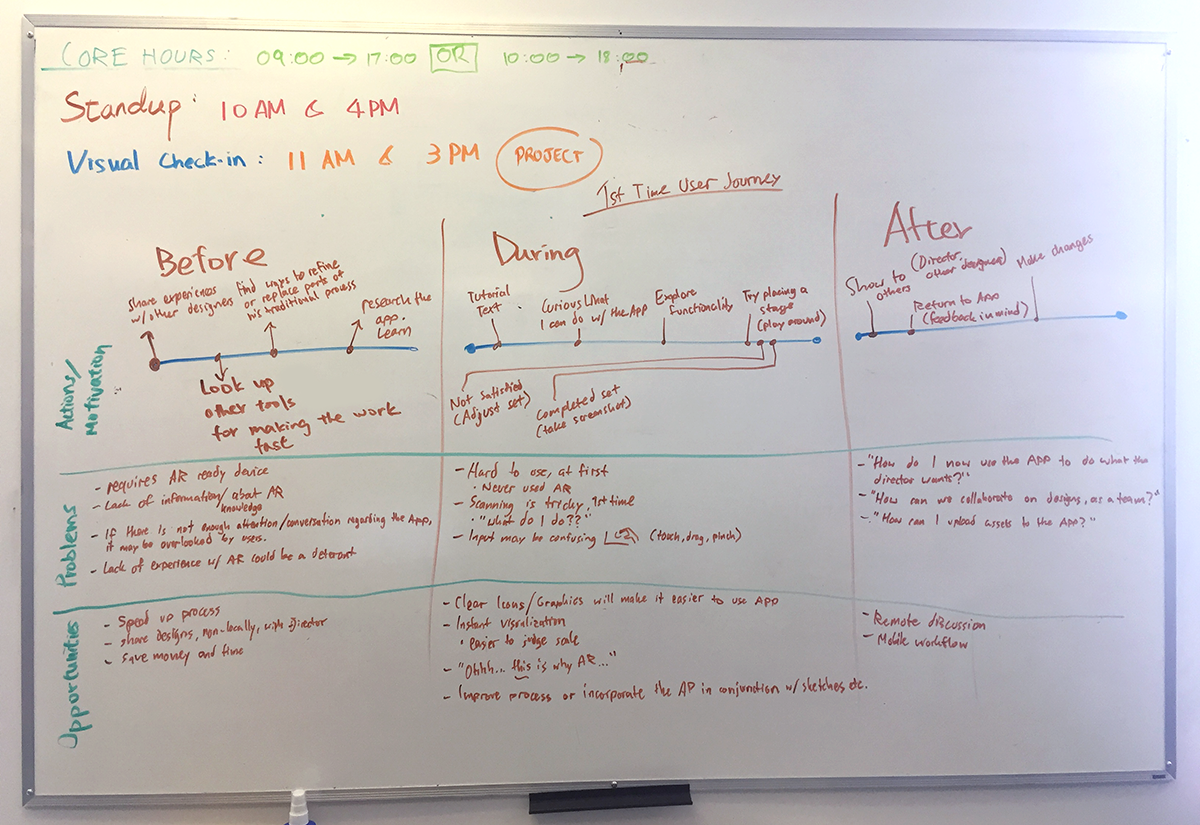
Afterwards, we returned to the office and immediately started to plot out the features of this prototype, based on our discussion with the client. Once we settled on a solution, we started to develop the experience of using this application from a set designer's point of view. We created personas, a user journey and a user flow to have a better understanding of how we should design the prototype.





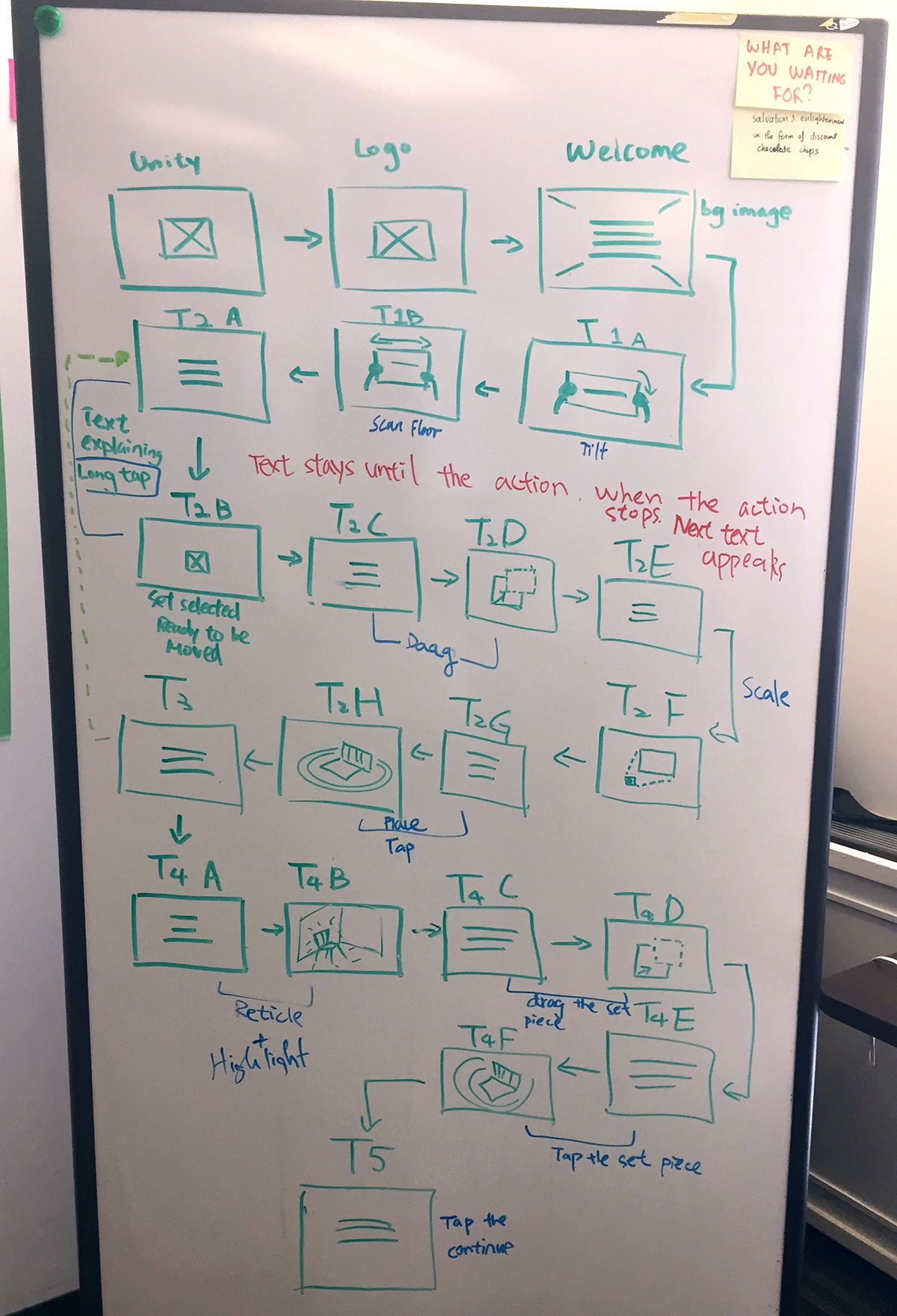
Planning out the UX of the prototype
Rapid Prototyping
Much like our other projects in the xR Prototyping Lab, once we'd established a foundation for the user experience and app flow, we started making rapid prototypes to quickly begin testing our concepts. By the end of the second day, we'd created a prototype that served as the starting point for future development. At the end of each day, the team had allocated a dedicated time slot to testing out the prototype.
This allowed us to see if the interactions and feel that we were hoping for was working as intended, or if another approach should be considered. We continued to tweak and adjust elements of the prototype until we were satisfied with how it felt to use.
Testing out early iterations of the prototype
Time Constraints
The short timeline of this project meant that we had to come up with an alternative solution for certain features of the prototype. Initially, we had planned to include a built-in, seamless tutorial that would teach the user how to use the app. Using a simple step-by-step guide, users would be taught how to interact with the AR set through direct interaction.
Unfortunately, there simply wasn't enough time to fully implement this feature. However, rather than dropping it completely, we created a series of short, simple tutorial videos that we would show the user before they used the prototype. The sequential videos guided the user through the flow of the experience, leaving them fully capable of using the application after watching.
Example of a tutorial video
There were additional elements that didn't fully make it into the prototype, such as a reticle for indicating interactable objects, and objects having 'selected' states. We documented these features in great detail so that a future team would be able to easily add it to the app at a later date.
Mock-up of the aiming reticle
Mock-up showing ways to indicate selected objects
Final Hand-Off
We handed off the final prototype we'd created 10 days after we'd met with the client. He was pleased with what we had managed to build and requested an easy way to install it on additional devices so that it could be shown to other set designers.
This was definitely one of the more challenging projects that I've faced. Trying to inform myself as to the needs of a set designer, as well as making something useful for one in such a short amount of time, was no easy feat. But thanks to the incredible synergy of my team, we were able to produce something that we were proud of.
Our client trying the prototype in the CDM hangar